
我用的是vue-cli,可以自己去下一个试试看!
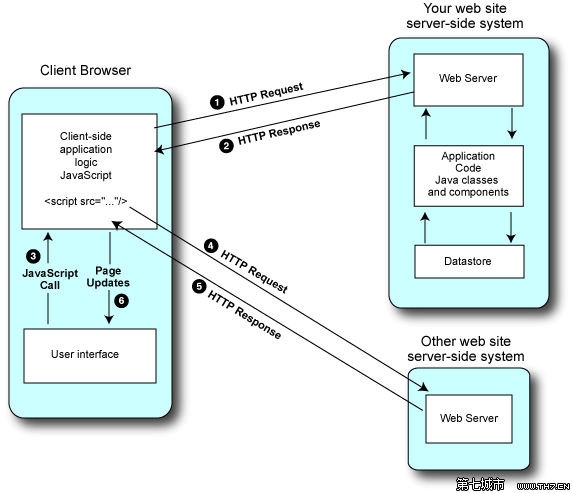
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的script 元素是一个例外。利用 script 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
这里用的”vue-resource”里的示例;
下面开始了:
#html:
#js:
#css:
最终效果:当你在输入框里输入搜索的关键词的时候,就会自动将联想的词汇显示在下方,按一下“enter”键,即可跳转到搜索结果 的页面,同是按“上”,“下”键可以进行选择搜索的关键词,鼠标也可以进行操作选择,跳转!
以后搜索,直接打开就可以了!
访客的ip和所在地址: 访问时间: 当前时间:


