现在很多的项目,对数据可视化看的越来越重要,数据可视化可以多维度的分析数据,一目了然;对项目的美观和简洁度都有不少的提升,比原来那种表格化的数据格式要好很多了!
对这种问题,echarts解决了这样的问题,这里介绍一下 在vue怎么使用echarts!
同样,使用的vue-cli环境!
首先,通过npm安装ECharts和zrender,命令行:12npm install echarts --save npm install zrender --save ;
html:123456<template> <div class="charts"> <h3>vue2.0中使用echart</h3> <div id="main" style=" width:100%; height:350px;"></div> //这里的高度一定要的,不然是不会显示图标的 </div></template>
js部分:
|
|
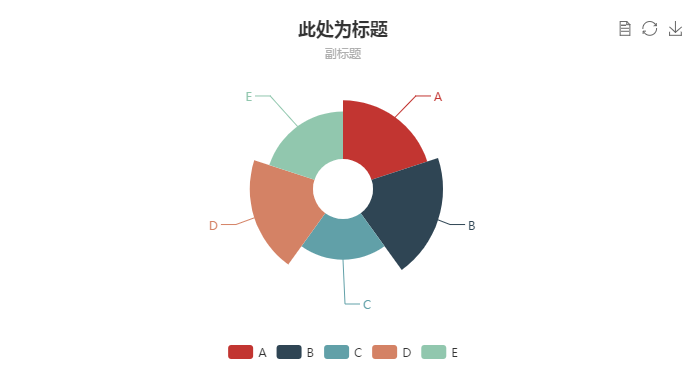
效果如下图:
访客的ip和所在地址: 访问时间: 当前时间:


