今天,准备写一个关于前后台数据交互,用vue2.0 + Element + vue-cli + resource开发的一个增删改查的实例!
注意:项目源码:
还有一点注意的是:我用的是公司内部提供的api,所以不在公司内部,是看不到效果的,最主要的还是对源码的参考!放心我会附上图片效果的!
这个简单实例的开发环境是vue2.0 + Element + vue-cli + resource;至于具体安装步骤和环境的搭建我这里不做过多的赘述!直接会把代码写出来,必要时做一些详细的分析!
1.首先是模板代码,这里用到的就是ElementUI;地址http://element.eleme.io/,最近又出了react的版本!
2.接下来是js部分,同时也是比较重要的地方
|
|
具体解析,我就写在注释里!
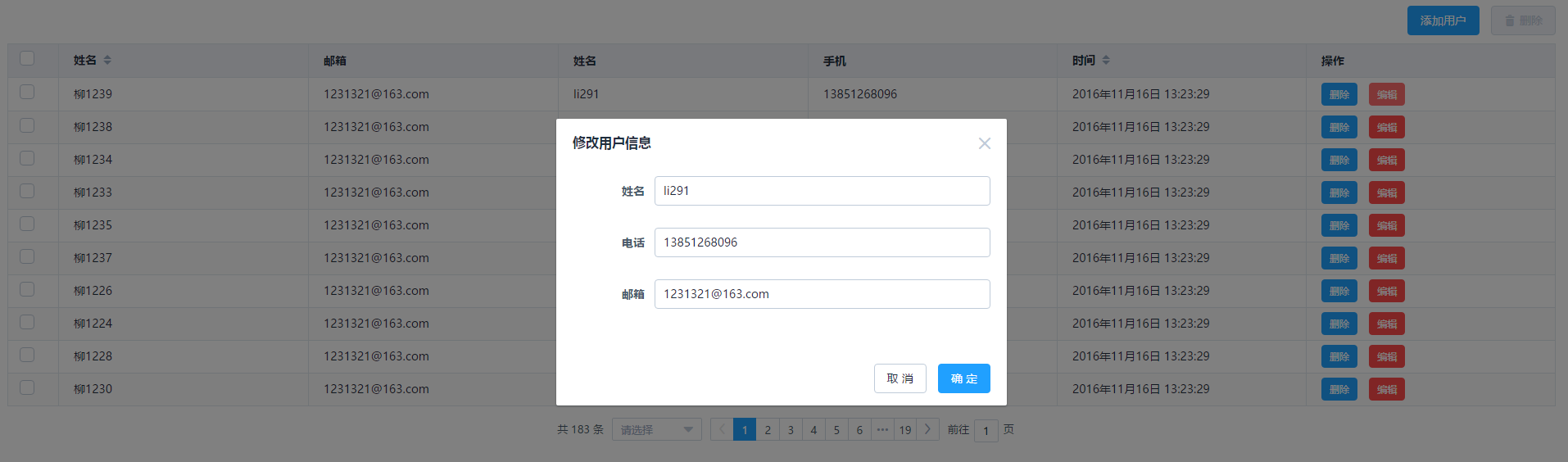
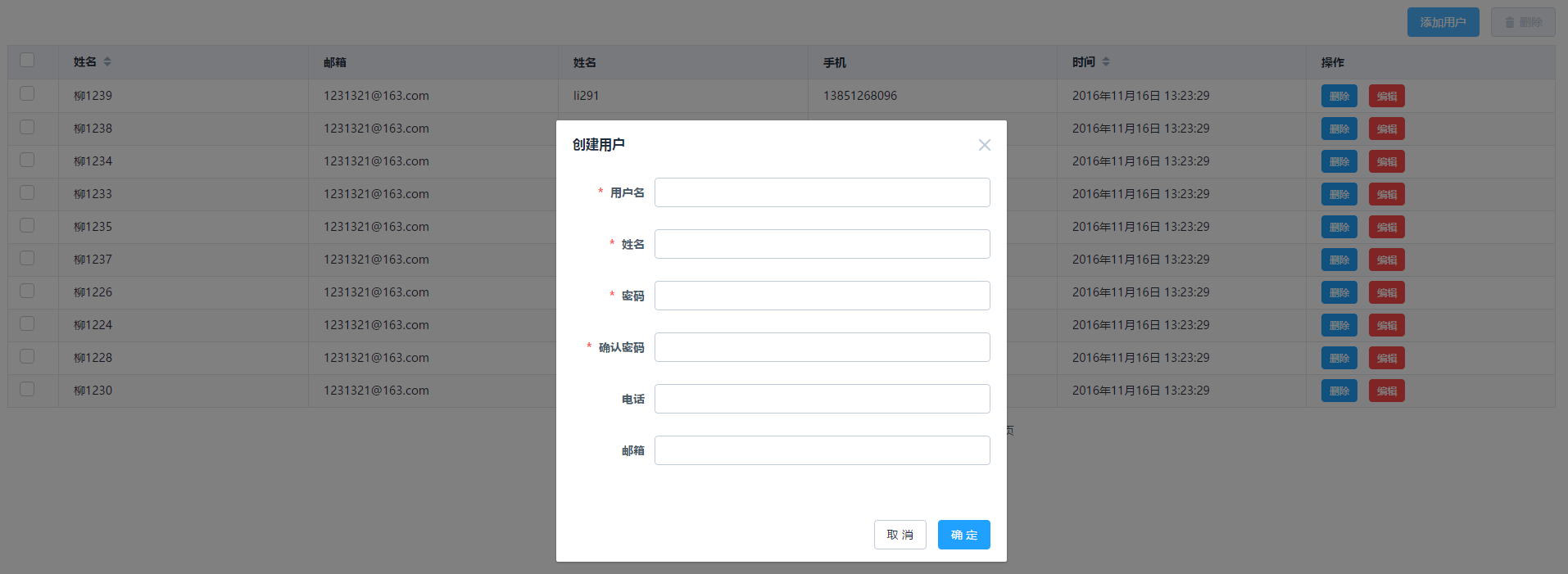
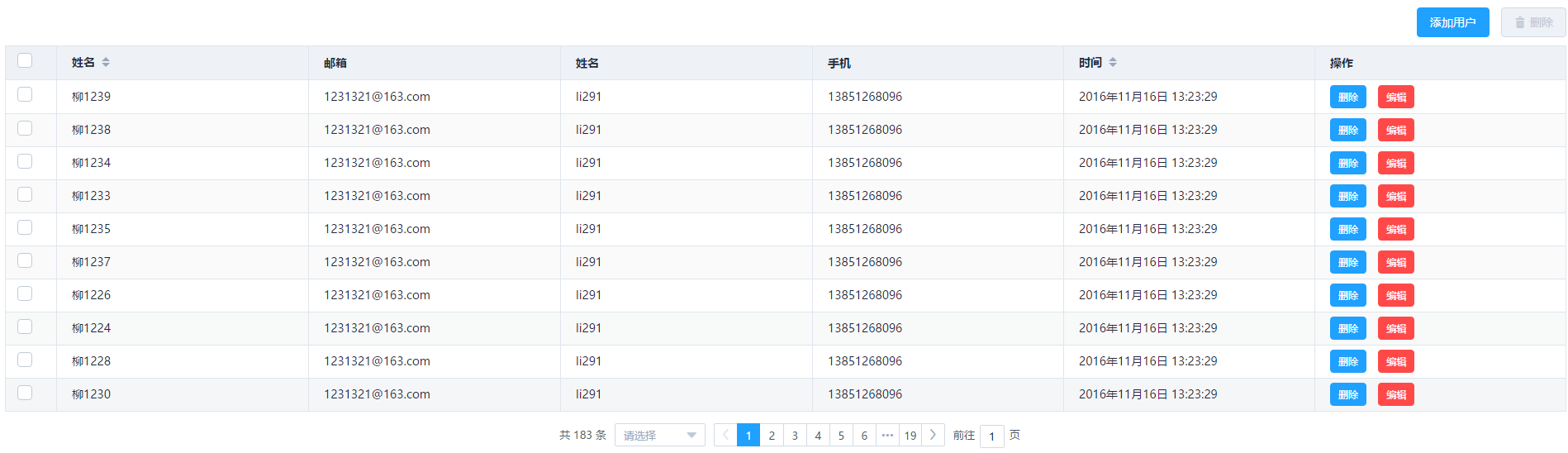
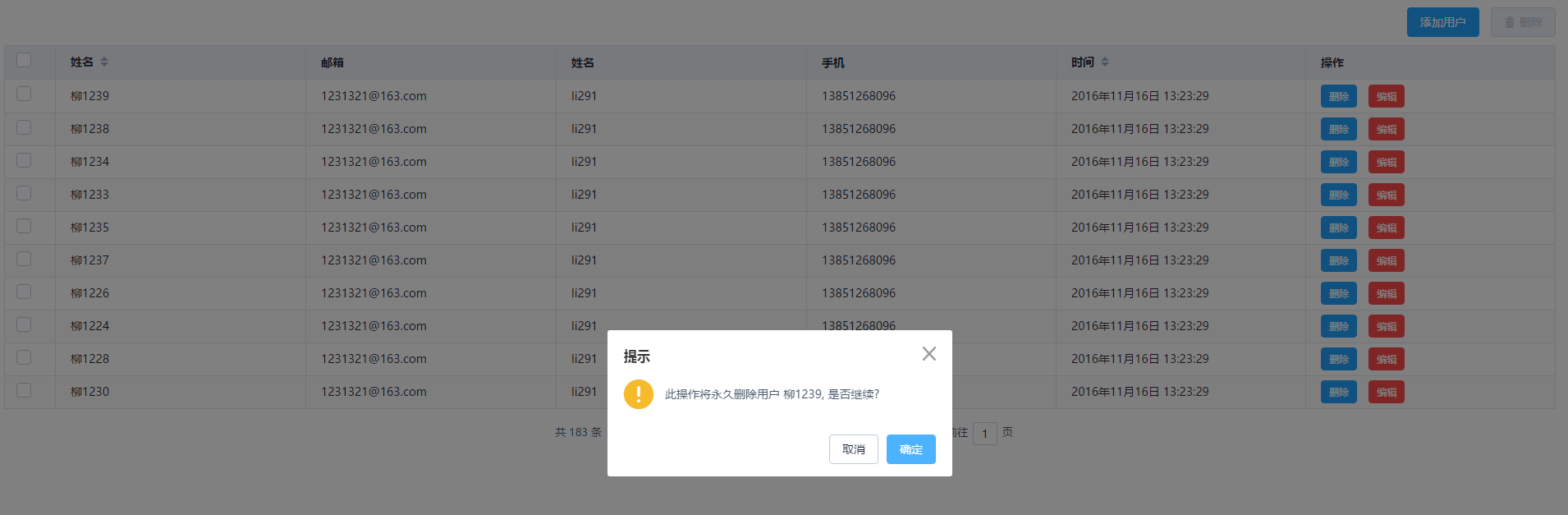
下面上几张效果图!



注意:项目源码:
如果有帮助,请要吝啬,给个‘star’,就是对我的鼓励!
访客的ip和所在地址: 访问时间: 当前时间:


